
About
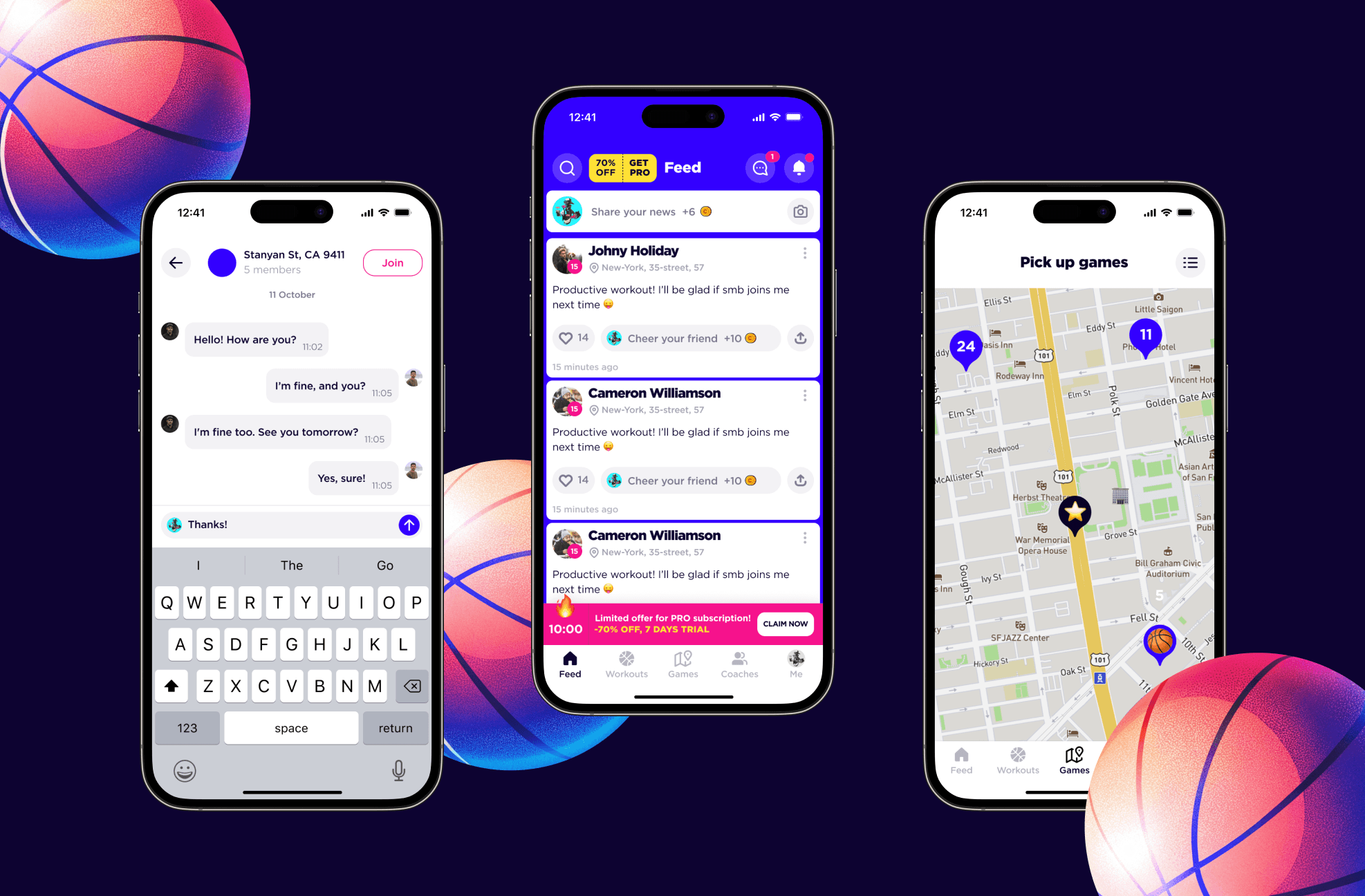
With our friends at Level Up Basket we kicked off an ambitious project with a goal to make it easier for people to find and access basketball courts nearby. We wanted to improve the way basketball fans could connect and play together.
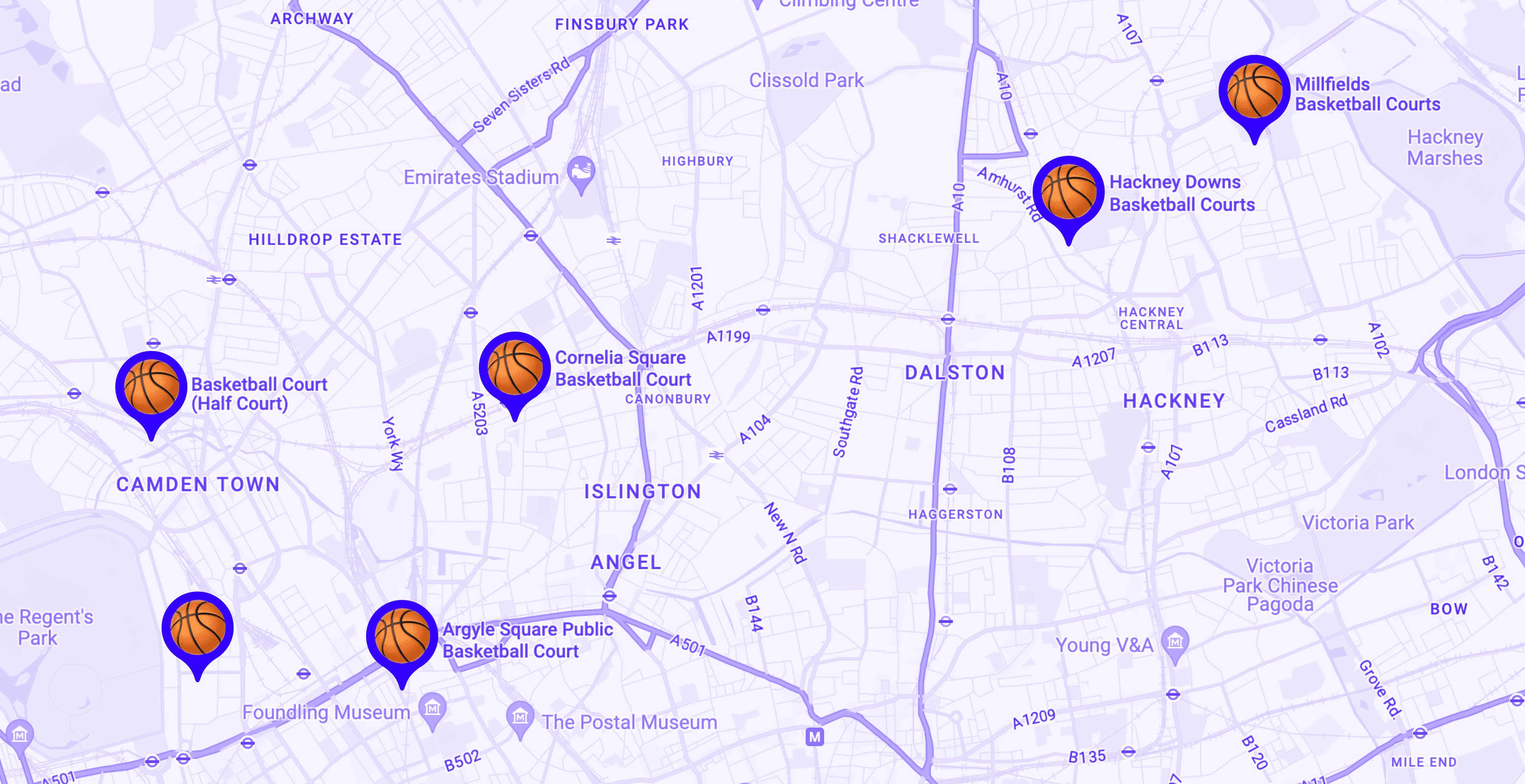
That’s when we realized that we had to put every basketball court on the planet on the map. But how?
Challenges
First off, we started with the OpenStreetMap API to get a list of basketball court locations worldwide. The data included all the info including court location, name and availability. To make sure our data was spot-on, we also used Google Places and Google Maps APIs for the cross-validation. These tools helped us verify the accuracy and reliability of our location data, so users could trust the info they got from our app.

We used Postgis for managing our data because it's reliable and can handle lots of information. It stored details like user preferences and court status. We also brought in geo-location technology to help users find the nearest courts easily streamlining the search process.

For handling and querying our data, we used GraphQL. This made it simple for us to interact with our data, which we formatted using GeoJSON because it’s great for mapping data clearly.
We designed the system to let all these different technologies work together smoothly. One key feature was our court-matching logic, which used a smart algorithm to recommend the best courts based on user location.
But it wasn’t all smooth. One big challenge was making sure our data was both accurate and complete. We ran into issues like outdated court info and missing details. We tackled these by regularly updating our data and using multiple sources to cross-check info. We also had some bumps with API limitations, which we got around by tweaking our usage strategies and finding alternative solutions.
User privacy’s a top priority, especially when dealing with location data. We made sure to follow strict privacy guidelines and give our users control over their info.
We’ll keep this page updated with all the new enhancements we have in the pipeline.

Want to know more?
Looking for an internal tool to enhance your company's productivity and streamline your process? We can help!